Liest Du News noch gedruckt oder digital? Vermutlich beides!? Ist Dir aufgefallen, dass sich die digitale Ausgabe optisch gar nicht viel unterscheidet von der gedruckten? Klar, statt zu blättern wird gescrollt oder geklickt. Wir klicken einzelne Artikel und Meldungen an, von denen wir dann wieder auf die Startseite zurück kommen. Design, Struktur und Nutzung ist aber fast wie auf dem Papier.
Was bedeutet Linearität? Im Blogpost „Geschichten in alle Richtungen“ haben wir über lineare Geschichten gesprochen. Linearität bedeutet, es gibt einen Anfang, eine Mitte, und einen Schluss. Ähnlich wie bei einem Buch – oder diesem Blog-Post. Aber eigentlich bezieht sich das nur auf die Form und Darstellung, da Texte Linien haben, und wir von links nach rechts, von oben nach unten lesen. Inhaltlich folgen Geschichten keineswegs immer einer Linie.
Muster des Lesens
Wenn wir von Linearität als Form sprechen, was bedeutet das dann für Websites? Schau Dich hier in diesem Blogpost um. Wo ging Dein Blick als Erstes hin? Laut der typischen Lesemuster Gutenberg-Regel, Schema “Z” oder Schema “F”, hast Du zuerst nach oben links geschaut – egal, ob Du etwas suchst, liest, oder den Post nur überfliegst. Die Regeln beschreibt das Muster des Lesens in unserem westlichen Sprach- und Kulturraum. In Kulturen, in denen nicht von links nach rechts sondern von rechts nach links oder von oben nach unten gelesen wird, gelten andere Regeln. Allerdings haben Forscher bereits Mitte der 80er-Jahre festgestellt, dass Chinesen sich mit der horizontalen Lesart mittlerweile wohler fühlen als mit der vertikalen.
Und wie liest Du?
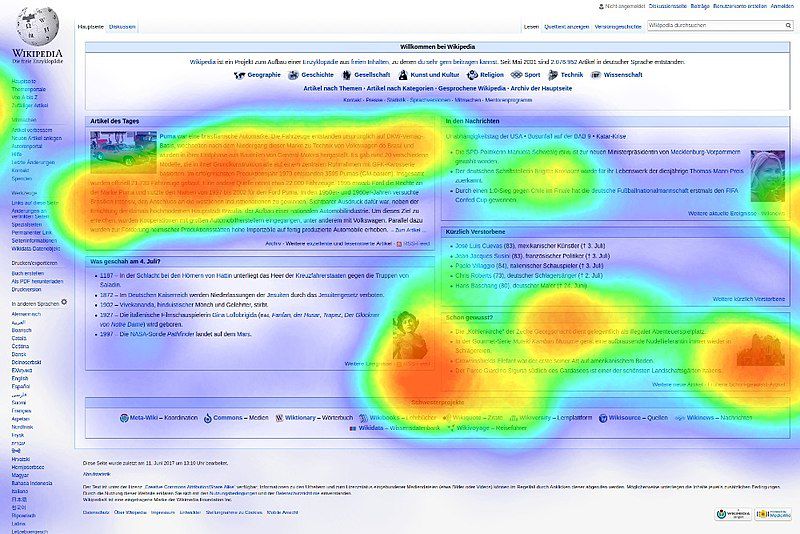
Eyetracking-Forschung untersucht, wie wir Webseiten und Inhalte auf Bildschirmen nach wahrnehmen. Diese Forschungsergebnisse machen wir uns zunutze, wenn wir neue Seiten entwickeln oder Artikel schreiben. Wir platzieren Inhalte möglichst in den Bereichen, in denen sie am besten wahrgenommen werden.

Wir lesen nach dem Gutenberg-Schema, wenn wir viel Text vor uns haben (ein Buch, eine Zeitung), der nur kaum durch Überschriften, Zwischenzeilen oder Bildern unterbrochen ist. Unser Hauptfokus liegt oben links. Danach wandert unser Blick nach rechts, mit etwas weniger Interesse. Der Bereich unten links wird oft als „blinder Bereich“ beschrieben. Dafür ist der letzte Teil, unten rechts, wieder präsenter und der passende Punkt für einen Call-to-Action zu anderen Links, Videos, Produkten, argumentiert der Entwickler Mário Andrade. Wichtige Elemente und Informationen sollten entlang dieses Schwerkraftpfades platziert werden: Ein Logo, eine Überschrift oben links, ein Bild in der Mitte, eine Handlungsaufforderung oder eine Kontaktinformation unten rechts.
Zick-Zack!
Die Leserichtung beim Schema “Z” ist ganz ähnlich: Wir starten oben links, wandern mit den Augen nach rechts, dann diagonal nach unten links und schließlich in die rechte Ecke. Der Unterschied zum Gutenberg Diagramm: Als Leser nehmen wir alle vier Bereiche wahr, es gibt keine blinden Flecken. Das Schema eignet sich besonders dann, wenn wir ein einfaches Design benutzen mit wenigen Schlüsselelementen, die gesehen werden müssen. Sogenannte Landing-Pages oder Startseiten folgen oft und gerne dem Schema “Z”. Zum Beispiel facebook: Oben links das Logo fängt unseren Blick. Rechts daneben das “Login”-Feld – falls wir noch kein Konto haben geht es dann weiter in dem unteren, linken Bereich, in dem wir einige Informationen über das Netzwerk finden. Rechts unten heißt es dann “Call to Action”: Hier könnten wir uns registrieren.
Bei Seiten, die etwas länger sind als die Startseite von Facebook aber genauso aufgebaut sind, machen wir nach Schema “Z” einfach weiter – es wird eine Zick-Zack-Bewegung daraus.

Alles nach Schema F?
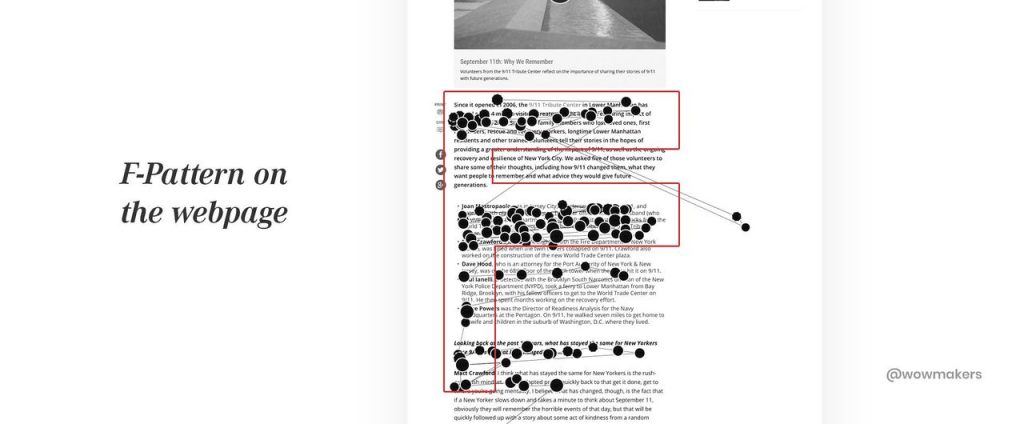
Auch das dritte Lesemuster trägt einen Buchstaben im Namen: Das Schema “F” beschreibt, dass unsere Augenbewegung – nun ja – beim Lesen einem “F” gleichen. Die ersten Studien zu diesem Schema wurden mit Suchergebnissen und Webdesigns gemacht, die mit Text überladen waren. Das Ergebnis: Wie bei den anderen Mustern fangen wir oben links an und wandern zur rechten Ecke. Wir kommen zum linken Rand zurück und wandern wieder nach rechts – diesmal allerdings nicht ganz so weit an den rechten Rand.
Für das Design und den Textaufbau heißt das: Wichtige Informationen sollten am linken Rand platziert werden. Denn die meisten Menschen lesen online nicht, sie scannen. Und für uns als Scanner können am ehesten für Informationen entlang des “F”’s interessiert werden. Interessiert uns, was wir hier scannen, lesen wir auch den rechten Rand.

Sei freundlich zu deinen Lesern!
Warum ist Eyetracking-Forschung wichtig an dieser Stelle? Weil gerade für Websiten gilt: „Design matters“ und „Form follows function“. Gutes Design sorgt dafür, dass wir als Nutzer Informationen schnell finden. Und dass wir vielleicht den ganzen Text lesen, anstatt ihn nur zu scannen. Als Autoren wollen wir, dass unsere Texte und Inhalte gelesen werden – und die Nutzer die Seite nicht mit einem einfachen Klick verlassen. Es sei denn, man verfasst AGBs, die sind leider oft lese- und somit kundenunfreundlich gehalten. Vielleicht, weil der Inhalt das auch ist?
Den Nutzer zu fesseln ist ein Problem – und lineares Design ist die Lösung, argumentierte der Web-Designer Ben Gremillion 2012. Simpel, intuitiv, clean und besonders reizvoll für mobile Geräte. Durch das Scrollen sollen wir als Nutzer selbst die Geschwindigkeit und Interaktivität bestimmen. So lässt sich angeblich auch die Aufmerksamkeitsspanne verlängern. Allerdings ist der Erfolg einer Website auch davon abhängig, wie sehr sie den Erfahrungen des Nutzers entspricht. Denn wir sind mittlerweile auf Websites trainiert und haben eine gewisse Erwartung, wo wir welche Information finden.
Alles gleich?
Kenn ich schon: Viele Websiten sehen sich mittlerweile sehr, sehr ähnlich. Boris Müller, Professor für Interaktionsdesign an der FH Potsdam, führt dafür ökonomische und pragmatische Gründe an. Individuelle Websiten zu designen ist zeitintensiv und erfordert Expertise im Programmieren. Und das ist teuer. Da ist es einfacher auf schon vor-designte Vorlagen zurückzugreifen, wie sie zum Beispiel Blogging-Plattformen anbieten. Websiten werden hier nicht mehr einzeln erstellt, sondern durch verschiedene Vorlagen für Überschriften, Bilder, Textkörper, Videos kombiniert. Müller schreibt in einem Blogbeitrag: “Vorlagen sind keine Designs. Sie sind vielmehr Regeln zum Kombinieren verwandter Datentypen.” Dadurch werden sie aber auch austauschbar, langweilig – der Inhalt ist fast schon egal.
Lineares Design, non-lineare Struktur
Mit der Ansicht, lineares Design sei die Lösung, ist Gremillion nicht alleine – und sie ist auch nicht neu. Am 6. August 1991 ging die erste Website online. Jeff Groff, der mit Tim Berners-Lee an dem Code arbeitete, sagte gegenüber der BBC, hinter dem Web stecke eine simple Idee. Informationen, die nur über Computer zugänglich waren, sollten vernetzt und von überall aus zugänglich werden. Der Nutzer sollte nichts mit der komplexen Technologie zu tun haben – „Einfachheit“ auch als Prinzip des Designs. Das heißt: Man hat sich schon früh ganz bewusst für ein lineares Design entschieden. Obgleich die Struktur von Wissen grundsätzlich vernetzt ist ging es zunächst darum Informationspunkte zugänglich zu machen. Der Grund waren technische Einschränkungen und die pragmatische Konzentration auf das Anzeigen einzelner Informationen. Doch das Internet, das World Wide Web, ist in seinem Kern ein Hypertext-System. Ein System von Texten mit einer netzförmigen, dynamischen Struktur, mit Querverweisen zu anderen Textpassagen und Dokumenten im Netzwerk.
Lineare Websites sind also nicht unbedingt linear. Wir müssen hier unterscheiden zwischen Design, Frontend, und Struktur, Backend, der Website. Was im Frontend linear aussieht, kann im Backend non-linear sein. Nehmen wir ein Beispiel: Wikipedia. Sieht ziemlich linear aus, nicht wahr? Sie haben ein Anfang und ein Ende, und sie kommen immer wieder zum Hauptmenü zurück. Es gibt chronologisch keinen Eintrag davor oder danach. Aber in einem einzigen Artikel gibt es eine Vielzahl von Verlinkungen, die Sie zu anderen Artikeln innerhalb der Website Wikipedia, oder in andere Weiten des Internets führen. Es steckt also eine viel komplexere Struktur dahinter. Und diese Struktur bildet Wissen ab – die einzelnen Artikel sind Informationspunkte, die für sich alleine recht wenig Wert haben. Sie ergeben erst im größeren Kontext Sinn.

Die Struktur einer Website wird bestimmt durch die Navigation innerhalb der Website. Die lineare Navigation ist technisch die einfachste. Hier ist jede Seite zu der vorigen verlinkt – wie bei einem Blog mit chronologisch geordneten Einträgen. Eine lineare Struktur funktioniert gut, wenn die Website wenige Seiten hat und wenig Querverlinkungen.
Hat die Website mehr Seiten, braucht es eine multi-level Struktur. Diese kann hierarchisch, als Netz oder als Verbund aufgebaut sein. Eine hierarchische Struktur ähnelt einem Baum, mit der Homepage ganz am Anfang, aufgebrochen in Seiten und Unterseiten, den Ästen. Jede Seite und Unterseite verlinken zurück zur Homepage. Die Verbundstruktur verknüpft lineare und hierarchische Strukturen miteinander. Besonders geeignet für multimediale Websites mit vielen Themen und deren Unterthemen.
Kontext-Map: Das Netzwerk
Bei der Netzstruktur sind individuelle Seiten, die jeweils Einzelinformationen abbilden, miteinander verlinkt – auch quer, so wie es der Inhalt verlangt. Der Nutzer kann sich zwischen den Seiten hin- und her klicken, es gibt keinen Anfang und auch kein Ende. Das Ziel von Webstrukturen ist es, assoziative Gedanken und Ideen nachzuempfinden, es soll der Gesamtkontext des großen Themas abgebildet werden. Das erlaubt es dem Nutzer seinen Interessen auf einer individuellen, interessengeleiteten Weise nachzugehen. Die Stärke des Internets, Informationen zu verlinken und in Zusammenhang zu stellen, wird bestmöglich genutz. Aus Einzelinformationen wird Wissen. Und es wird möglich Wissen weiter zu geben, nicht nur einzelne Informationspunkte. Allerdings setzen Netzstrukturen auch voraus, dass Nutzer sich darauf einlassen. Deswegen sind sie besonders gut geeignet, um Interessierten einen tieferen Einblick in ein Thema zu geben. Das ist das Ziel und der Vorteil von Wissenslandkarten. Mit einem wichtigen Vorteil: Hier ist die Netzstruktur sichtbar und damit sprichwörtlich greifbar – sie zeigen einen Wissensraum. Und warum der wichtig ist, haben wir im Blogpost “Willkommen im Gedächtnispalast” beschrieben.
Titelbild: Foto von Jon Tyson
Weitere Bilder: Eyetracking – Tschneidr, Wikimedia, Z – Josh Withers, Schema F – ux for email, Bunte Garnknoten – Omar Flores





